# Customer Orders - Design Plan
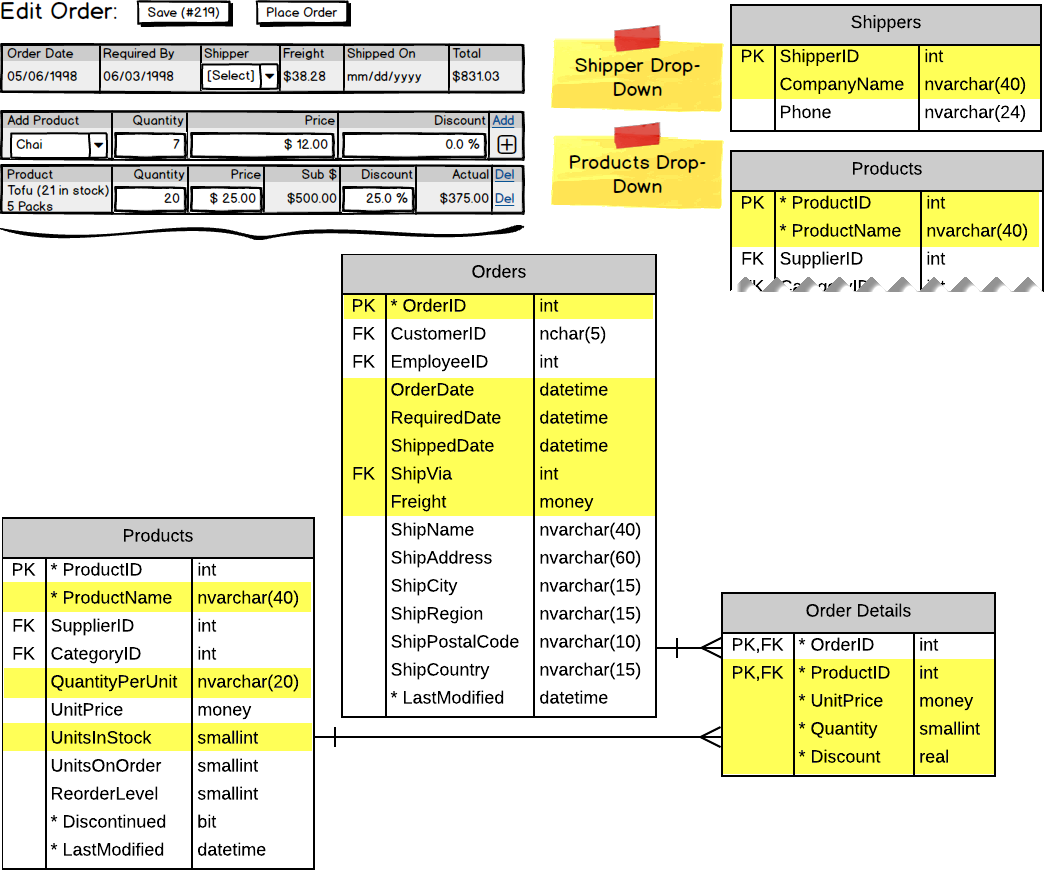
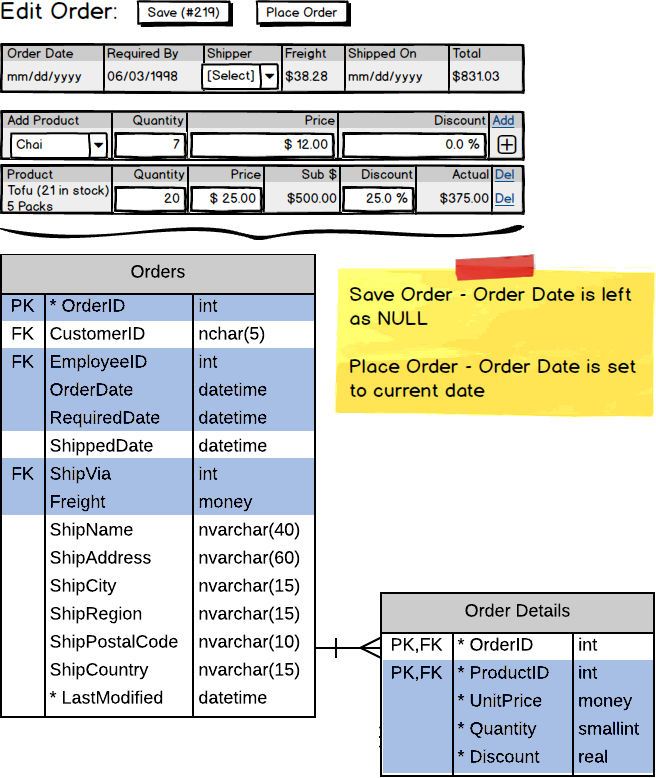
Notes: Columns highlighted yellow on ERDs are for queries, while columns highlighted blue are for commands.
# Page Load
Customer Selection (
<asp:DropDownList>)
// SalesController class
[DataObjectMethod(DataObjectMethodType.Select)]
public List<KeyValueOption> ListCustomerNames()

# Selecting a Customer
Customer Summary Info (disabled textboxes)
// SalesController class
public CustomerSummary GetCustomerSummary(string customerId)
Order History Filters (
<asp:RadioButtonList>)
// SalesController class
[DataObjectMethod(DataObjectMethodType.Select)]
public List<KeyValueOption> GetOrderHistoryFilters()
Order History (
<asp:GridView>)
// SalesController class
[DataObjectMethod(DataObjectMethodType.Select)]
public List<CustomerOrder> GetOrdersByCustomer(string customerId, string filter)

# Starting New/Existing Order
Both the new and existing ("open") customer orders involve querying data from multiple tables.

Shippers (
<asp:DropDownList>)
[DataObjectMethod(DataObjectMethodType.Select)]
public List<KeyValueOption> GetShippers()
Add Products (
<asp:DropDownList>) - filtered to only show products not currently on the order
// SalesController class
[DataObjectMethod(DataObjectMethodType.Select)]
public List<KeyValueOption> GetProducts()
# Existing Order
Select Existing Order (GridView's
SelectedIndexChangedevent)
// SalesController class
public CustomerOrderWithDetails GetExistingOrder(int orderId)
# New Order
New Order button (
<asp:ListView>is an empty list ofCustomerOrderWithDetailsPOCO class)
# Saving Order
Saving the order means gathering all the order data from the form and calling a single BLL method to perform the transaction.
// SalesController class
public void Save(EditCustomerOrder order)

# Placing Customer Order
Placing the order also means gathering all the order data from the form and calling a single BLL method to perform a transaction.
// SalesController class
public void PlaceOrder(EditCustomerOrder order)